Changing Our Perception of SEO?
Contents of this Post
Last November (2020) Google had announced a gradual rollout of its new update, Google’s new Core Web Vitals (CWV), that would be starting in mid-June this year (2021).
Today they announced that “The page experience update is rolling out to all users globally. It will be complete by the end of August 2021.“
Google says to think of this update “as if you’re adding a flavoring to a food you’re preparing. Rather than add the flavor all at once into the mix, we’ll be slowly adding it all over this time period.“
They have set this gradual roll-out schedule so that it will help all you website owners and publishers to keep making the subtle changes needed to your web pages, all the time keeping your visitors’ page experience in mind.
For months now they’ve been collecting feedback from users to help give guidance and answer any questions that site owners may have about how to improve page experience for their users. Based on these questions, here is a list of FAQs on Core Web Vitals & Page Experience that they have published in December last year.
Today, we will try to go over everything we have read about CWV till now, along with the strategies and tools you need to make your preparations for this new change from Google. We will also try to cover how this might change our perception of SEO in the coming times.
What Are Core Web Vitals?
Core Web Vitals are an important set of ranking metrics that’ll play a vital role in Google’s rankings algorithm starting soon (June 2021). You can find these metrics in your Google Search Console as well. The fact that Google had announced this update so much in advance of its actual launching, goes to show the importance Google places on this change for the purpose of Search Engine Optimisation.
This new factor is actually very simple. It is all about user experience. When the user experience for your visitors on your site is better, Google will reward you with better rankings, which of course will lead to more clicks, leads and yes, more sales.
Therefore, what CWV is going to do is check whether elements on your web page translate to a better user experience for your visitors or not. The better the user experience, the better the rewards.
Does this mean that the current trend of ranking for relevant keywords will become obsolete? Do we say goodbye to all the Keyword Tools we are using? Well, don’t panic. Page experience will just be one of many factors that Google takes into account in their algorithm. Therefore, do not fear sudden changes and rank drops to your sites because of CWV.
The new page experience signals will combine the new update of Core Web Vitals with the already existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.

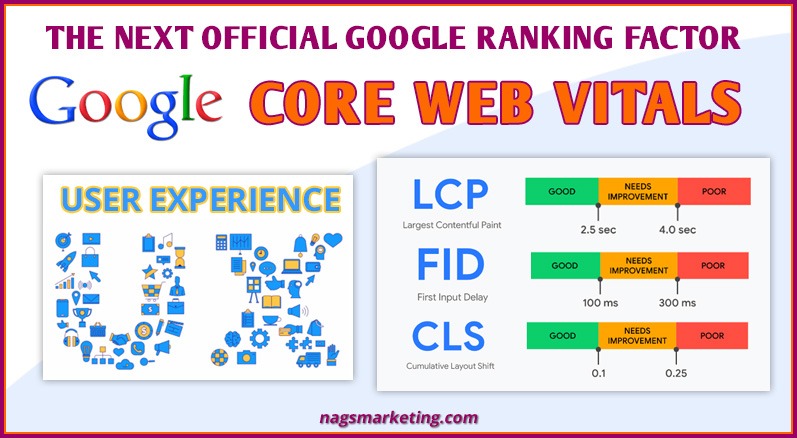
The new Google Core Web Vitals Update measures 3 basic metrics:
1. Largest Contentful Paint (LCS)
One major factor that contributes to a poor user experience is the amount of time it takes for the content to start being seen on a web page. Have you clicked on a link and then just stared at a white screen endlessly, waiting for the page to load? It’s so frustrating right? Unless its something really important, like your exam results or your credit score or something that you can see only HERE, you will leave the page and go searching for it somewhere else. Yes I would do it too.
First Contentful Paint (FCP) is a measure for how long it takes for initial DOM content to render on a web page, but it does not capture how long it took the largest, and more often than not, the more useful content on the page, to load.
Largest Contentful Paint (LCP) is a Core Web Vitals metric that measures how much time it takes for the largest content element in the viewport to load and also become visible. It can be said to measure the time taken to finish rendering the main content of the page on the screen.

LCP of less or equal to 2.5 seconds, will get the green score which means it is a good score. When the LCP is between 2.5 and 4.0 s, your score shows orange, meaning it needs improvements. An LCP of more than 4 seconds is a poor score, and needs immediate attention as revealed by the red colour.
2. First Input Delay (FID)
First Input Delay (FID) is the amount of time from when a user first interacts with a page, for example, when they either click a link or a button, to the time when the browser actually begins processing that interaction. FID is a very important metric for measuring load responsiveness because with it you can actually put a measurement on the user’s experience, especially when you are trying to interact with sluggish and unresponsive pages — the lower the FID score, the better it is.

A First Input Delay of 100 milliseconds (ms) or less for a wen page is said to ensure a good user experience. A score over 300 ms is poor and urgently needs improvement.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability. It helps quantify how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful.
Unexpected movement of page content usually happens because resources are loaded asynchronously or DOM elements get dynamically added to the page above existing content. The culprit might be an image or video with unknown dimensions, a font that renders larger or smaller than its fallback, or a third-party ad or widget that dynamically resizes itself.
The Cumulative Layout Shift (CLS) metric helps you address this problem by measuring how often it’s occurring for real users.

Tools you need for Improving Page Experience
Google has released a number of tools for site owners to help them improve their users’ page experience. You can check out all the tools you need to get started for improving your website page experience at web.dev/vitals-tools.
1. Core Web Vitals Report in Google Console
First of all you should do an entire site audit to check where you can improve. Google Console has a report that tells you how your site is performing as per the required Core Web Vitals. This report shows the performance of every URL on your site and it can be grouped by status, metric type, and URL group (groups of similar web pages). Only pages that have been indexed will show in this report since they have to be URLs for which Google actually has some data.
If the report shows a message that says “No data available”, it either means that your property is too new in the Search Console, or that there is not enough data available in order to show some information.
Google Console gives you an overview of the pages that need improvement. For every page, how good its performance is and what improvements can be done for them, is shown by PageSpeed Insights.
2. Page Speed Insights (PSI)
The PageSpeed Insights tool gives you reports on the performance of pages or desktop and handheld devices. This tool is powered by the Chrome UX Report and shows you what kind of experience your viewers have for all your pages. Suggestions on how you can improve the same are provided by Lighthouse.
3. Lighthouse
PageSpeed Insights Tool and the PageSpeed Insights API have been upgraded to use Lighthouse 6.0 and they support measuring Core Web Vitals in both the lab and field sections of the report! Core Web Vitals are annotated with a blue ribbon as shown below.

4. Better page experience for users with AMP
Accelerated Mobile Pages (AMP) is an Open Source Framework that helps you create simple mobile websites that load very fast, almost instantly. It is a joint initiative by Google along with several other technology & publishing companies. The AMP Project currently works on user experience improvements that are free. However, there are also some development practices that are essential to providing a great user experience but which cannot be implemented by the AMP tool. The AMP Page Experience Guide supplies the AMP coders with development advice to improve the page experience of AMP pages.
Conclusion
Webmasters and SEO marketers who have researched AMP and how it can positively affect your mobile web pages, say that AMP can have a great surge in your mobile search engine rankings. Google is not very vocal on its direct impact, but since they maintain that the AMP plugin increases page load speed, and site speed is a confirmed ranking factor, so in a roundabout way, the webmasters view does hold value.
Google wants to move towards a place where AMP is the easiest way to achieve great page experience. Their vision is to create a strong, user-first open web. You can learn more about how you can start using AMP to create great page experiences by checking out these resources.
If you are not already using AMP as a part of your marketing strategy, you should seriously consider it. If you already happen to be using AMP, you can use the AMP Page Experience Guide to see how your AMP page is performing on the page experience metrics.