If you are a creature of habit like me, the kind of person who dislikes change, someone who is reasonably comfortable creating and editing basic wordpress websites, then you might want to run and bury your head in the sand when someone says “Gutenberg”. Like the proverbial ostrich, you feel that if you don’t see it, it will go away!
Well, you better stand your ground and face it. Gutenberg is coming to stay with WordPress 5.0 sometime this year and hey, its not such a bad thing you know!
So, What IS Gutenberg?
Contents of this Post
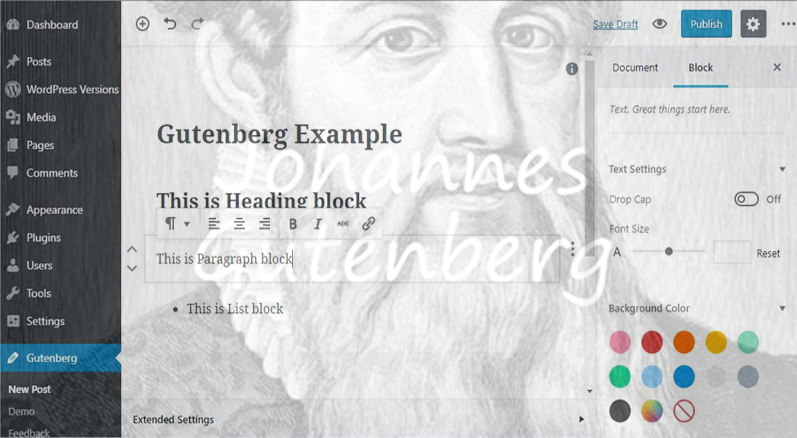
Gutenberg is the new editing environment coming in WordPress 5.0. Named after Johannes Gutenberg, who invented a printing press with movable type more than 500 years ago, Gutenberg is an editor that will let you work with “little blocks” of content, rather than with just html and shortcodes as it does currently. This will actually make it easier to create web pages, especially for beginners just starting out with WordPress.
In the current visual editor, the content is written as one big HTML file and for every enhancement that you want, you need to add something new – either shortcodes or embeds etc. With Gutenberg, you can build your content precisely like you make a building block. Remember the LEGO sets you had as a kid? Yes well, its pretty much like that – every element of the page will be added as a block, each block having its own set of options and settings. You can have block for all these and more:
- Headings
- Paragraphs
- Images
- Buttons
- Columns
- Lists
- Quotes
- Code
- Galleries
- Shortcodes
- Widgets
- THE CLASSIC EDITOR itself !!!
- And a lot more
Every block you make can get its own layout and settings. And one of the nice things is that you can save these as reusable blocks.
There are other platforms like Ghost or Medium that provide an enjoyable experience for writers, so one can understand why WordPress, with a user base of 30% of the worlds’ websites, would like to follow suit. Many developers and contributors are working on the new Gutenberg WordPress editor behind the scenes for the past six months or more. Their aim is to make adding rich content to web pages a pleasurable experience for WordPress users.
Gutenberg is currently in its beta phase and it’s not ready to run to production as yet. Development teams are still testing it. The founder, Matt Mullenweg is hoping to get 100,000 active installs for the Gutenberg plugin before it can be officially merged into core WordPress. That does seem absolutely sensible, as many of the bugs and issues can be sorted out and they can also start integrating new/improved feature requests from the beta users.
Anyone can download the Gutenberg Plugin and take it for a test run. In your plugins page, click on add new plugin and install and activate the Gutenberg Plugin by “Gutenberg Team”

You can also download the plugin from the WordPress Plugins page and install it from your computer.
In fact, this article and the ones from here-on have been created with Gutenberg. If you are comfortable using page builders to create your WordPress web pages, you will find it easy to switch to Gutenberg.
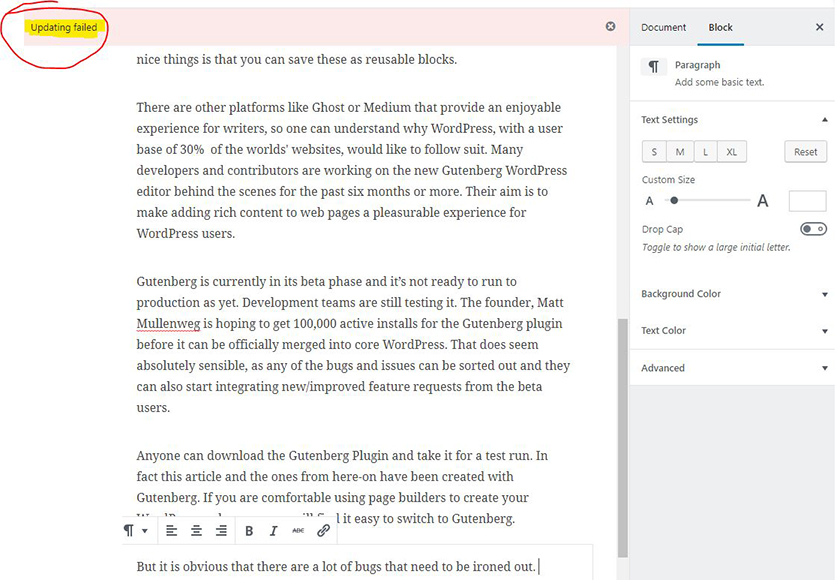
But it is obvious that there are a lot of bugs that need to be ironed out. For instance, if a post is still active in editor mode when I get logged out because of session timeout, even after I re-login, I keep getting an error message “update failed” and cannot proceed. I have to go back to to my “all posts” page and click on the incomplete post again to edit it

I also kept getting an error while trying to upload the above error image… but I finally did mange to upload it !
Features
Lets look at some of the features of the Gutenberg editor:
Adding New Blocks
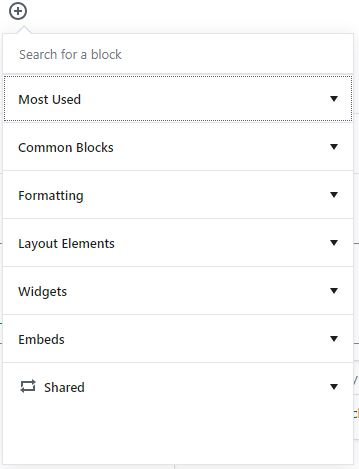
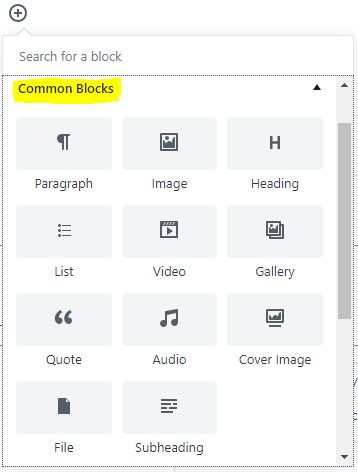
To add a new block simply click on the + sign to the left of your content area and you will get a host of options for the type of block you want to add. The blocks are divided into the following categories:
- Most Used
- Common Blocks
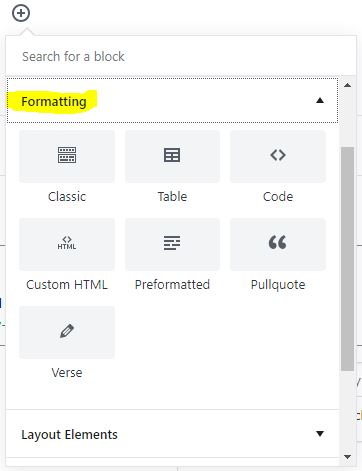
- Formatting
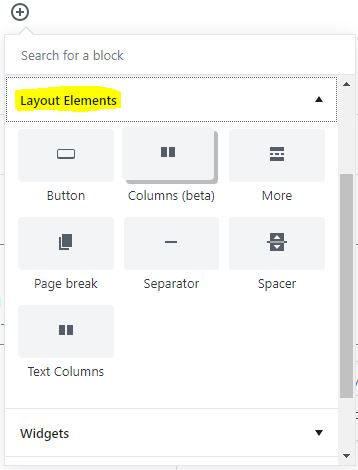
- Layout Elements
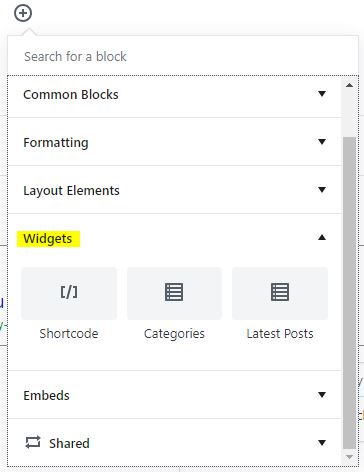
- Widgets
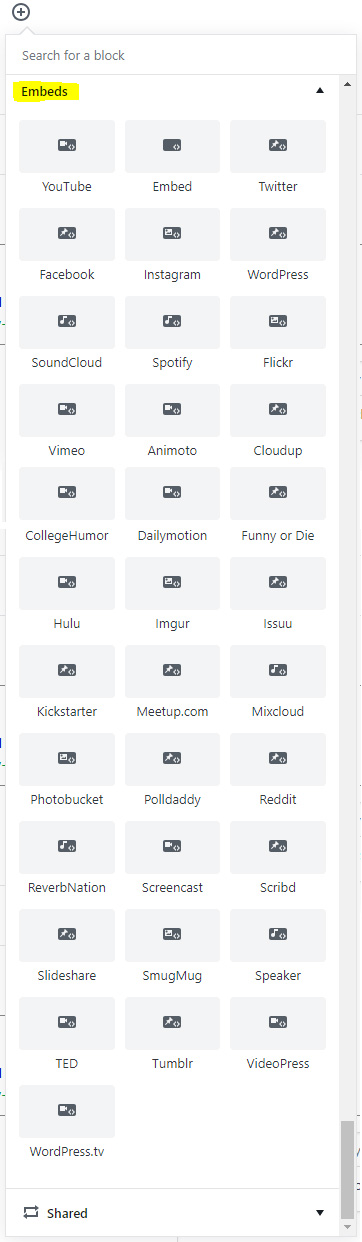
- Embeds
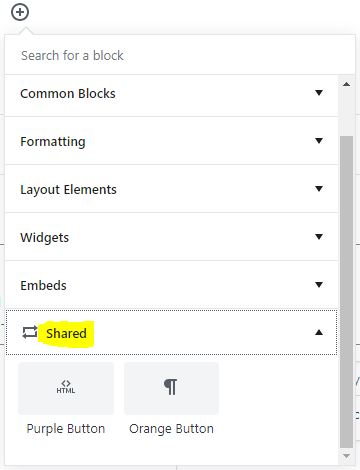
- Shared
This is what the dropdown menu looks like:

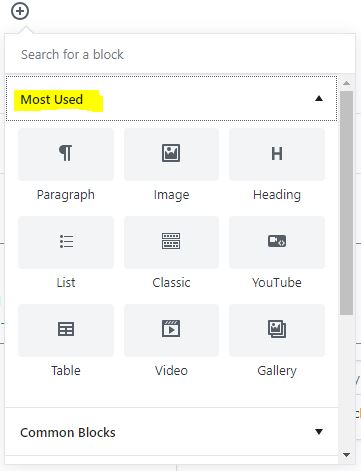
These are all the various types of blocks that you can add in these various categories:




I was a little disappointed with the Layout Blocks. There is so much more that can be added to this – what about having a 2 column text with image block, how about being able to add a form or a Call To Action with an Autoresponder integration. These are a few basic things I would love to be able to do. Another thing I would like to be able to do is to add an image or video background to a block. Maybe these things are possible but I haven’t found the options or haven’t figured out how to do them…

Again, there is so much more one can do with widgets. I hope the Gutenberg expands on this and comes up with more options


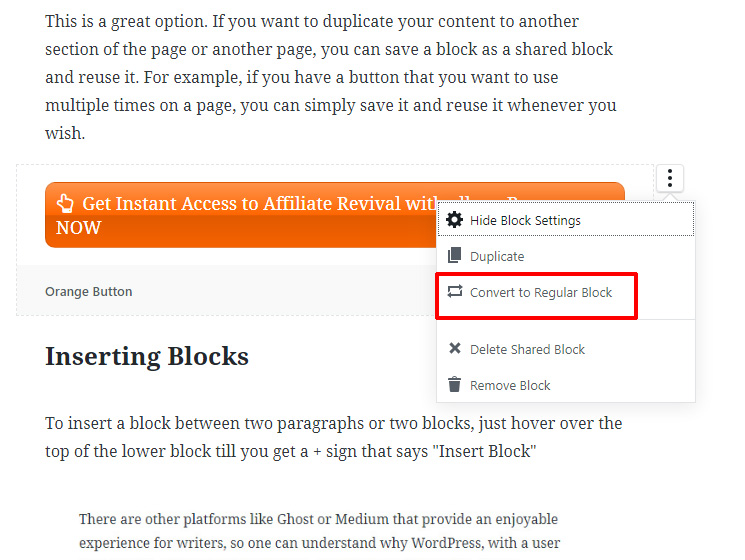
The Shared Block is a great option. If you want to duplicate your content to another section of the page or to another page, you can save a block as a shared block and reuse it. For example, if you have a button that you want to use multiple times on a page, you can simply save it and reuse it whenever you wish.
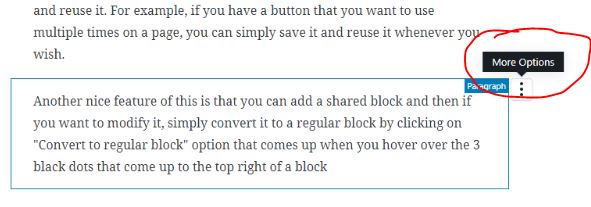
Another nice feature of this is that you can add a shared block and then if you want to modify it, simply convert it to a regular block by clicking on “Convert to regular block” option that comes up when you hover over the 3 black dots that come up to the top right of a block

Inserting Blocks
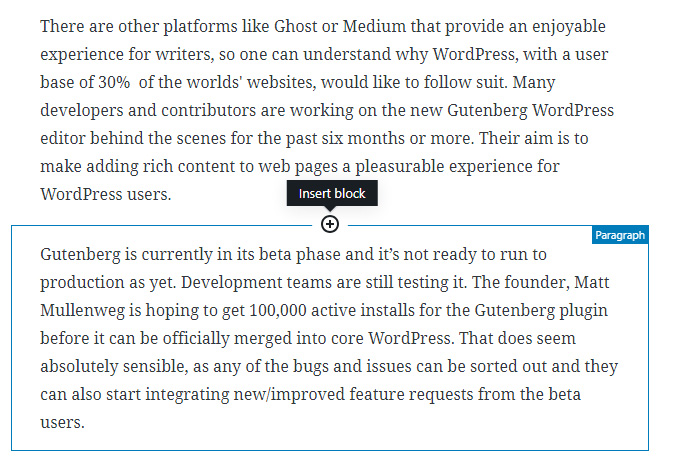
To insert a block between two paragraphs or two blocks, just hover over the top of the lower block till you get a + sign that says “Insert Block”

Editing Blocks
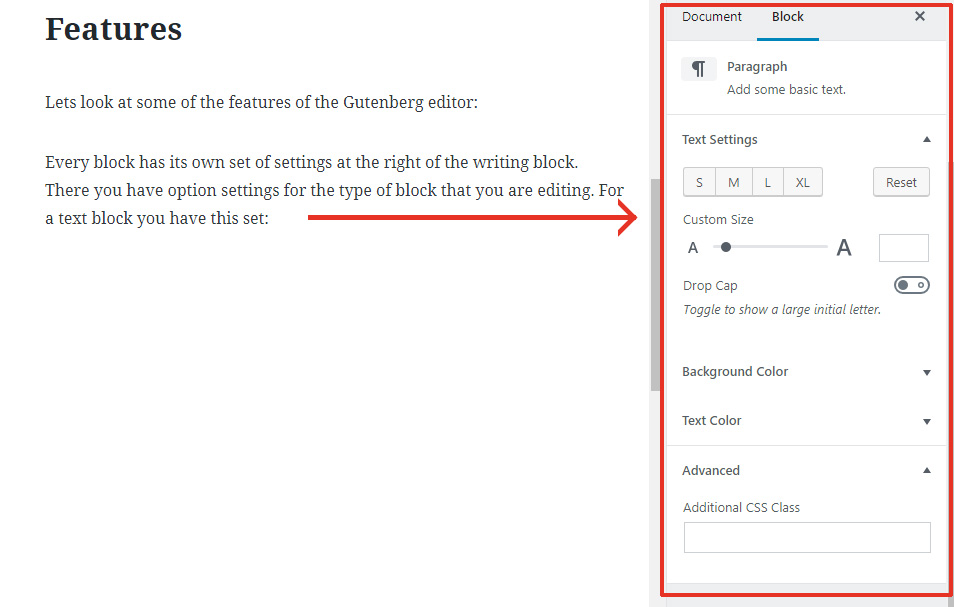
Every block has its own set of settings at the right of the writing block. There you have option settings for the type of block that you are editing. For a text block you have this set which has all the text editing features:

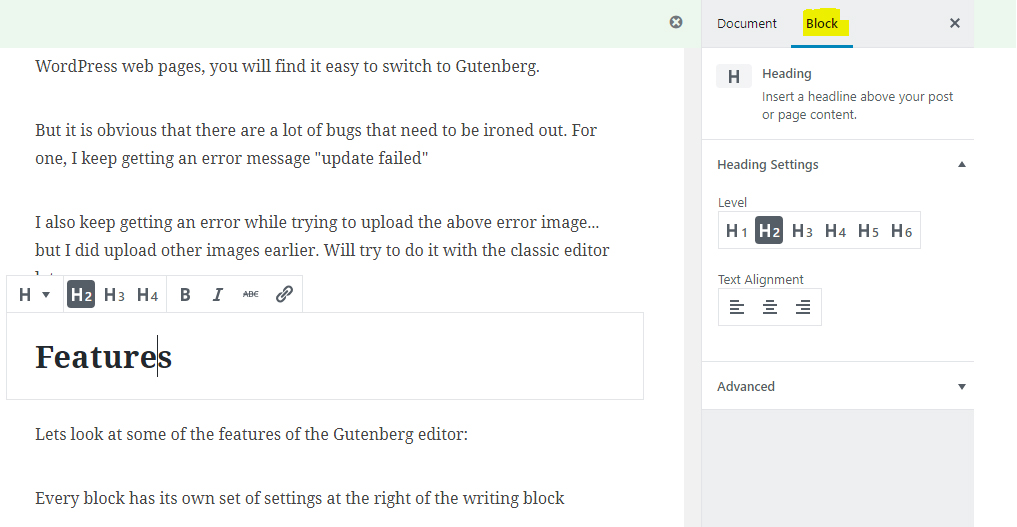
You can also just click on the text and a simple text editor having basic formatting features and link options come up like this:

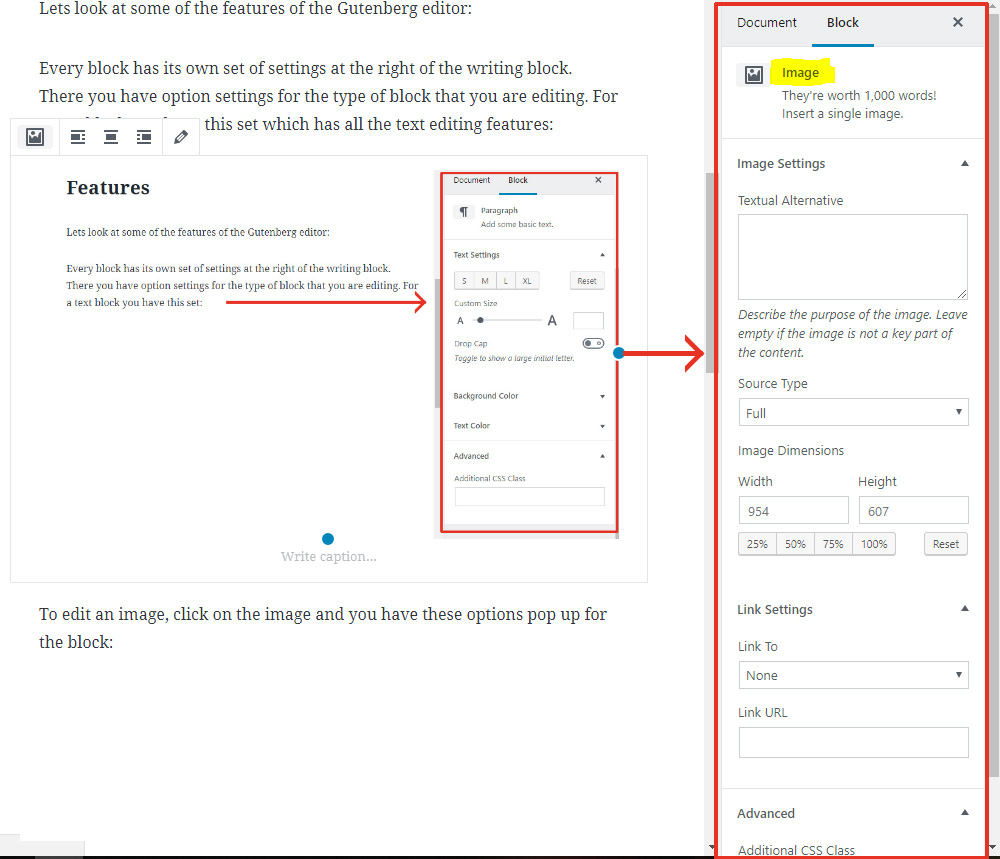
To edit an image, click on the image and you have these options pop up for the block:

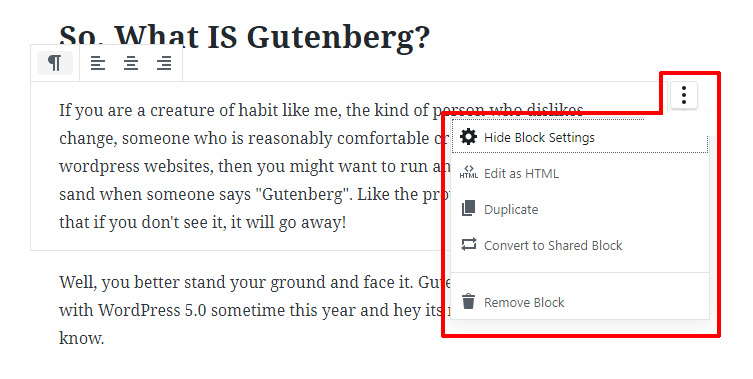
If you hover over the right top side of a block you will see “More Options” come up

When you click on the “More Options” button, you will see that you get a few more options to duplicate or delete a block etc.

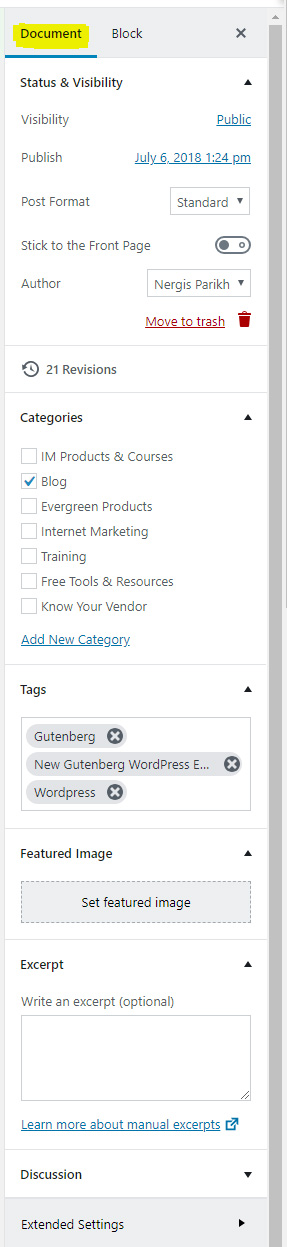
Document Options
The right side Options panel also has option settings for the whole page. You have the usual WordPress options that are normally available for Publishing, Tags, Categories, Featured Image etc. Some extra options that Gutenberg has given here are
- “Excerpt” to set the short excerpt on the blog home page
- “Discussion” to determine if you want to allow comments and ping-backs and track-backs for the post. However this does not over-ride the settings of the default theme options. That is to say, if your theme options does not allow comments, even if you put comments as allow in the document settings, comments will not show on your post.
- “Stick to the Front Page” to make the post a sticky one
The extended settings at the end are settings for any custom plugins that you have installed on your site.

Well that’s about it for analysis of Gutenberg. I’m sure there is a lot more to it and I will probably learn a lot more as i continue to experiment more on it every day. So far I’m liking it, its pretty easy to use once you start doing it all the time. I’m excited to see what new features get added to it and I’m going to check out any online tutorials available for it.
What did you think about Gutenberg becoming a part of WordPress soon? Does it scare you? Or are you excited like me? I’d love to hear your experiences with Gutenberg, and to learn something new with what you are doing with it!